Inkscape で散策ルートマップを描く (for VAN-pc, 2011.4.5)
まちなか歴史探訪などのルートマップを綺麗に描く方法は?
高価なドロー系ソフトやウエブ作成用ツールを購入せずにできないものか?
長い間あちこち探し回り、検討してきました。
ネット検索をやってみるとさまざまな "簡単地図作成" サービスがみつかるのですが汎用性と簡易化との兼ね合いにおけるトレード・オフは避けられず、どれも一見使えそうだが実際に試してみると期待外れだった、という結果になってしまうようでした。
また、Google Map のマイマップ・サービスや国土地理院の電子国土サービスはとても高い機能を提供していて、大概の用を足らせられるのですが、年寄りにとってクラウドサービスは進み過ぎていて馴染み難く、従来と同じスタイルの地図シートのプリントが作り難い、と言う難点があったりします。
あれこれ試行錯誤を行ったすえに到達したソリューションは、フリーのドロー系画像ツール: Inkscape を応用することでした。
英語版の Wikitravel にも Inkscape を使ったトラベル・マップの作り方ガイドがあり、参考になる情報が得られるのですが、日本語版ではこのセクションが欠落しており、作成したい地図の種類も少し違います。
ここでは Google Maps などがインターネットで提供している地図画像をキャプチャーしたものを下図として Inkscape に読み込んだあと、その上に重ねたレイヤーにルート線や地点名など、必要な情報を書き込んで所望の地図を作成する手順を記します。
この方法では少々の学習努力が必要とされますが、それと引き換えにお金をかけず、自分好みの美しいルートマップを自由に描くことができるようになります。
Google Maps が嚆矢となって広がった無料の地図画像サービスは、それぞれ特徴のある市街地地図を提供しているのでケースバイケースで適宜選択して利用します。
Inkscape は Adobe Illustrator と同等の作画ツールが欲しいと考えた Linux 愛好者のグループが開発しているスケーラブル・ベクター・グラフィックス(SVG) ソフトです。
オリジナルの Linux 版と並んで、Windows 版や Mac OSX 版もフリーソフトとして提供され、次のアドレスから自由にダウンロードして利用できます。
Inkscape のオリジナル・ウエブ http://inkscape.org/
その日本語ミラーサイト http://sourceforge.jp/projects/inkscape/
なお、Windows 用には USB メモリーに入れて使えるポータブル版もあります。
オリジナル・ウエブはマルチ言語ページで日本語表示モードもあり、容易にダウンロードできます。
スクリーンショットやチュートリアル、ギャラリーなども掲出されているので、それらを覗くと Inkscape がどんな画像ツールなのかを理解するのに役立ちます。
詳しい用法に興味があるが英語ページを読むのは嫌だと言うときは、
http://logo.dollsent.jp/index.php?SVG を見てください。
また、書店に行けば Adobe illustrator の解説本が並んでいる棚の付近で幾種類かの Inkscape 解説本が見つかると思います。
2011年4月3日現在、Inkscape の最新版は V0.48.1で Windows 用インストーラは Inkscape-0.48-1-2.exe です。
管理者権限でインストーラを実行してインストールしますがその際に使用言語を日本語にすれば自動的に日本語モードで立ち上がるようになります。
バージョン・ナンバーが 0.48 であることからわかるようにまだ1人前になっていないのですが既にきわめて高機能なドロー系画像ソフトに成長していて、起動したウインドウの上下左右に沢山のツール/メニューが表示されます。
年寄りが使いこなすのは大変、と思われるかも知れませんが、散策ルートマップを作ることに限定すれば、ごく一部の機能(レイヤー・ベジエツール・矩形ツール・テキストツール・カラーツールなど)を使い分けられれば良いので意外に簡単です。

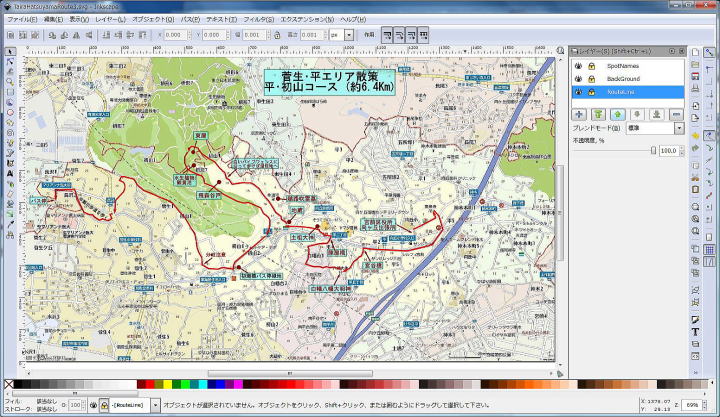
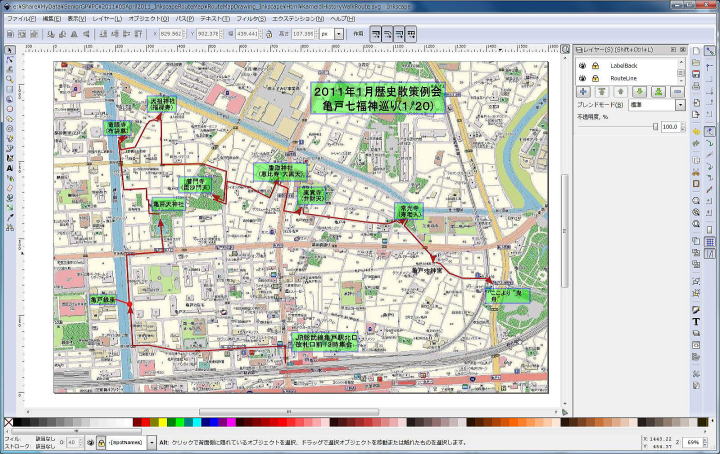
作業中の Inkscape
ルートマップの下図には Google, Mapion, Yahoo, Mapfan の地図画像サービスのいずれかをスクリーン・コピーして使います。
それぞれのアドレスは下の通りです。
Google: http://www.google.co.jp/maps
Mapion: http://www.mapion.co.jp/bb/
Yahoo: http://map.yahoo.co.jp/
Mapfan: http://www.mapfan.com/
元図は Mapfan のみがカーナビ用の独立系で、それ以外の4種はゼンリンです。
それぞれ特徴をだそうと表記や色使いが異なっているので適宜使い分けますが、Mapfan には 1/3125 と言う縮尺があり、ほかの地図の 1/3000 図では窮屈だったり一部がはみ出してしまうような時に利用価値があります。
また、表示情報がきめ細かく、色使いも綺麗です。
不要な情報のないクリーンなフルスクリーン表示モードの地図画像を手に入れるには各サービスのメニューを良く見て適切な操作を行った上でブラウザーを (F11 キーで) フルスクリーンモードにして "Print Screen" キーでキャプチャー。
Irfanview などの画像ソフトのウインドウにペーストしたあと、適宜トリミングして保存します。
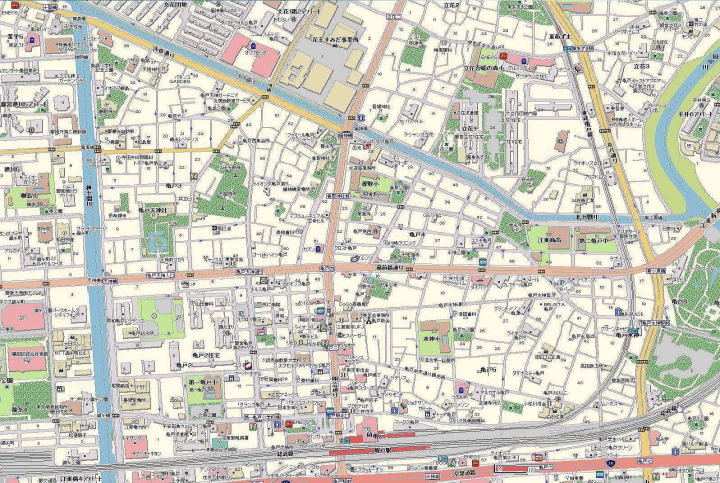
ここでは Mapfan Web からキャプチャーしたあと、jpg 形式で保存した亀戸地区の 1/3125 図(KameidoMapBase.jpg 1597×1076px) を使用します。

Mapfan 亀戸地区 1/3125 図 (クリックで拡大)
3.下図を読み込んで拡大表示
Inkscape を起動し、ファイルメニューから下図を読み込ませようとすると 「画像のリンクまたは埋め込み」 の何れにするかを尋ねられますが通常は埋め込みを指定します。
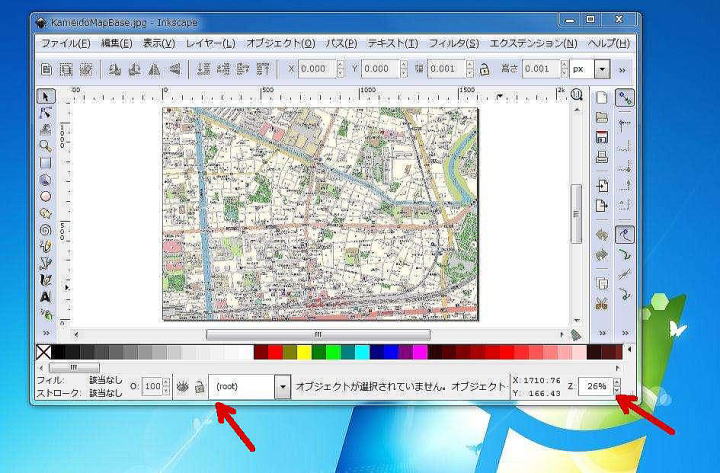
最初の起動ウインドウは下のようにささやかなサイズで現れ、このままでは表示が小さ過ぎて作業しづらいのでフルスクリーン表示にします。
規定ではウインドウを拡大しても表示画像が元のサイズのまま置いてきぼりを食いますので、ウインドウ右下隅に表示されている表示サイズコントロールを使ってズームアップします。
なお、ファイルメニューの下の方にある "Inkscape の設定" - "ウインドウ" の "ウインドウのサイズが変更されたらズームする" にチェックを入れておくと、地図画像がウインドウサイズに合わせてズームアップするようになるので、インストール直後にその設定をしておくと良いと思います。
なお、ウインドウ下部やや左寄りにレイヤーインジケータが見え、下地地図が 「root」 レイヤーに読み込まれていることが分かります。
その左脇に開いた鍵と見開いた目のマークがありますが、これはレイヤーが可視状態で編集可能である事を表わしています。
あとで作業をやり直す必要が出てきた時などに備えて地図画像はそのまま保全しておきたいのでこのレイヤーには触れず、もろもろもの作業は別のレイヤーを追加し、そちらの上で行うことにします。

Inkscape の初期ウインドウ
4.レイヤーを重ねてルート線を書き込む
散策ルートの線を書き込むにはまずそのためのレイヤーを設置します。
メニューの "レイヤー(L)" - "レイヤー(S)" でレイヤーダイアログを出して "+" マークをクリック。
"RouteLine" として新しいレイヤーを追加します。
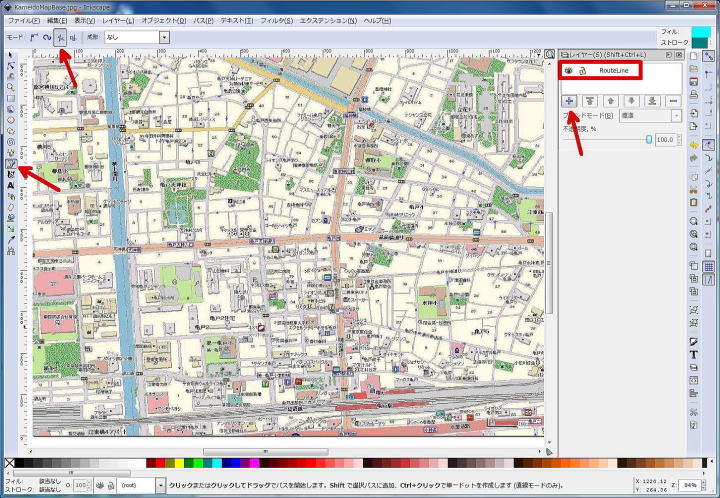
ルート線用レイヤーを追加したら左側矢印が指しているペンツールを起動したあと、左上の矢印が指しているボタンをクリックして連続直線セグメント作成モードに設定します。

ルート線レイヤーを追加してペンツールを起動 (クリックで拡大)
ルートの曲がり角など、適当な間隔でクリックして徐々に線を延ばし、ダブルクリックして最初の区間の終点を設定します。
初期設定ではフィル(塗りつぶし)とストローク(ルート線)が同時に描かれるので驚きますが、"オブジェクト(O)" - "フィルストローク(F)" でフィル/ストローク・ダイアログを開き、フィルタブで "×" をクリックすれば "ストローク(線)のみ" 描画モードに変わり、フィルが消えます。
一度に長い線をひこうとせず適当に短い区間に分割して線を引くのがコツです。
これにより、あとでどこかを変更したくなったとき、ウインドウ左側ツールバーの一番上にある斜め矢印をクリックして選択モードに入って対象オブジェクトを選択、その部分のみ削除して描き直すことができます。
ルート線の太さはウインドウ左下のストローク色ボックスの右横を右クリックすると現れるドロップダウン・ボックスで容易に設定できます。
同じことはフィル/ストローク・ダイアログの "ストロークのスタイル" でも行えます。
線の色は、フィル/ストロークダイアログの "ストロークの塗り" ダイアログで設定できます。
そのかわりに、シフトキーを押しながらウインドウ下のカラーバーをクリックすることによって、より簡単に行うことも可能です。
不透明度はウインドウ左下、太さ設定の右隣にある小さな数値ボックスで加減しますが、75~85% 位にすると良いみたいです。
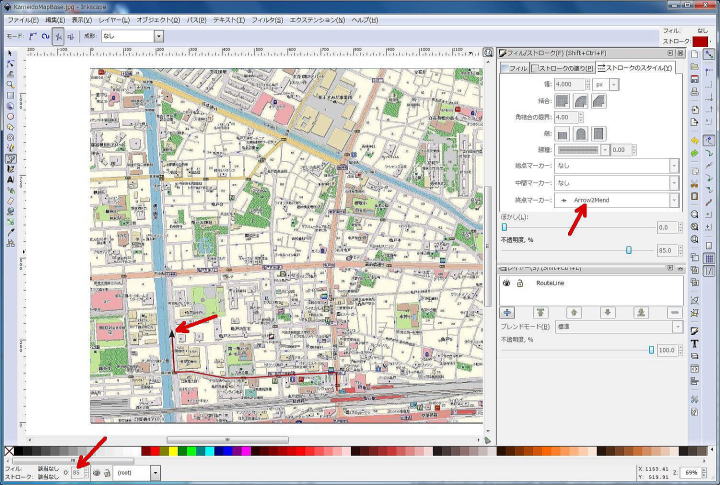
さらに、"ストロークのスタイル" タブで曲がり角、始点、終点の形を設定します。
終点を矢印にするには "フィル/ストローク" - "ストロークのスタイル" メニューボックスの "終点マーカー" で、たとえば "Arrow2Mend" などを選びます。
矢印マーカーの色が、初期設定では線と同じにならず、真っ黒になってしまい、一瞬面食らいますが、メニューの "エクステンション(N)" - "パスの変形" - "マーカーの色をストロークに合わせる" で同じ色に修正できます。
これはごく小さな部分のハンドリングなのですがなかなか重い処理で、非力なシステムだと意外に長い時間待たされます。

ルート線を引く (クリックで拡大)
5. 2枚目のレイヤーで地名、タイトルを書き込む
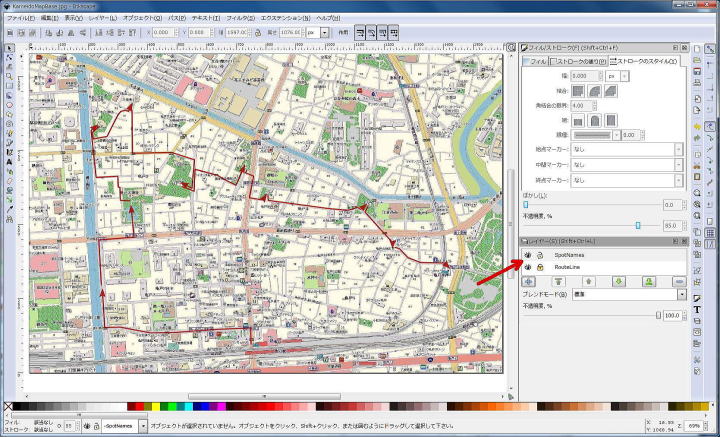
ルート線を引き終えたらこのレイヤーに鍵をかけて保存し、次の作業に必要な新しいレイヤー(SpotNames)を設置して一番上に重ねます。

ルート線レイヤーをロックし、次の作業のレイヤーを追加 (クリックで拡大)
下図に地名が書きこまれていない所を訪ねるとき、既に書きこまれているが小さくなったりして読み難くいときなど、このレイヤーを使って地名を書き加えます。
左側ツールバーのテキストツール("A") をクリックしてアクティブにし、書き込みが必要な場所にテキストボックスを設置します。
IMEとの馴染みがまだ未熟なようで、変換中の文字列があらぬ所に表示されますが、決定すれば所定のテキスト・ボックスに流し込めます。
またウインドウ右横 (または上) にあるコマンドバーのテキスト/フォント・ツール: "T" をクリックしてダイアログ・ボックスを開き、テキストタブのエディット・ボックスに文字列を書きこんでテキスト・ボックスに流しこむことができます。 こちらの方がむしろノーマルな作業手順かも知れません。
フォント・プロパティー・ダイログでフォントの属性・配置などを設定しますが、ここで設定した値は "デフォルトとして設定" ボタンをクリックして保持することができます。
文字列の色は選択状態でウインドウ下部のカラーバーをクリックすることで簡単に変更できます。
6. テキストボックスの大きさ・位置の変更

テキスト・ボックスには左のキャプチャー画像のように左上と右下の隅に小さな正方形があり、これらをドラグすることにより拡大縮小できます。
(右上隅にある小さな丸はコーナーR設定用です。)
なお、ウインドウ左側上部にある斜矢印(選択ツール)をクリックするとアクティブになるオブジェクト選択状態には、通常の拡大縮小/移動モードと、ティルト・回転モードと、ふた種類のモードがあります。
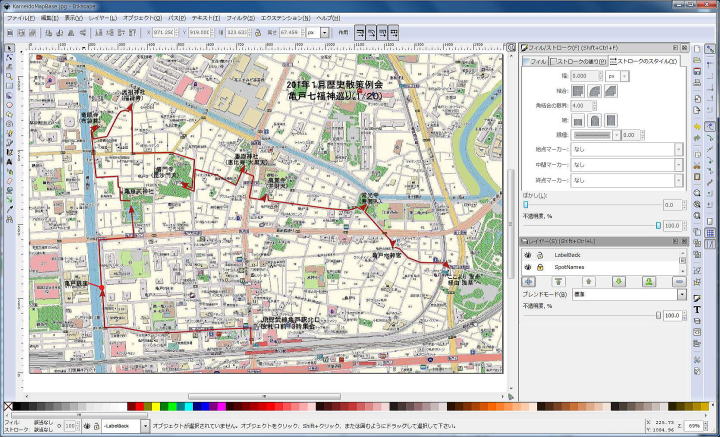
各地点名の書き込みが終わったら最後に地図のタイトルを大き目の文字で程よい場所に書き込んでこのレイヤーの作業を終了。 鍵をかけて保存します。
7. 地名・タイトルの背景色を追加
ルートマップ作りの最後の仕上げとして新しいレイヤー(LabelBack)を新設し、上で書き込んだ地点名/タイトル文字列の色付き背景を付加します。
それには、ウインドウ左側上の方にある矩形ツールをアクティブにして文字列を囲むサイズのボックスを設置し、外枠と内部の塗りつぶしの色を設定します。
ボックス内部の塗りつぶしの色はボックスを選択した状態でカラーバーをクリックすると設定できます。
Shift キーを押しながらカラーバーをクリックすると外枠の色の設定ができます。
これらの色は濃い目に設定しておき、あとから不透明度を加減して程良い程度に調節すれば良いのではないかと思いました。

地名/タイトルのレイヤーを保存したあと、文字背景色用レイヤーを設置 (クリックで拡大)
このあたり、Inkscape がバージョン・ナンバー 0.5 未満の半人前足らずの完成度であることによるのかも知れません。
やむを得ないので塗りつぶしに薄目の色、外枠に濃い目の色を設定して体裁を整えました。
配色は、最初のボックスで設定したものがデフォールト値になるので2番目以降の彩色背景の設置は手早く進められます。
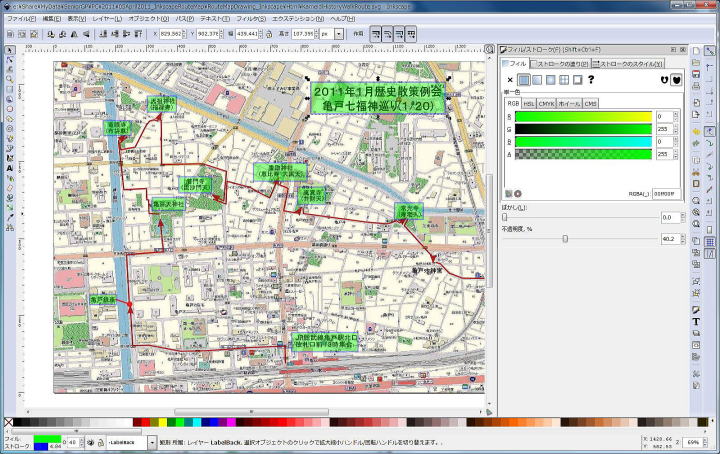
このようにして作業が終了した状態が下の画面コピーです。

文字背景色の挿入 (クリックで拡大)
8. レイヤーの順序を入れ換えて作図終了
作業が済んだレイヤーに鍵をかけて固定したあとレイヤー・ダイアログの矢印アイコンを操作し、"SpotName" レイヤーを最上層に移動すると表示が下のように変化して文字が浮かび上がりました。
以上でルートマップ作りの作業は終了です。
できあがった地図をファイルメニューの (名前を付けて)保存コマンドで指定フォルダーに svg 形式のファイルとして保存します。
Inkscape が生成するファイルは Scalable Vector Grafhics 規約 V1.1 に準拠しています。
svg ファイルは xml 言語 (Extensible Markup Language) で記述されており、内部をテキストエディターで覗くことができます。 興味があったら覗いてみてください。

レイヤーを入れ換えてでき上がり (クリックで拡大)
9. 生成 svg の表示とビットマップ画像への変換
svg は世界標準として受け入れられているウエブ記述言語ですから Firfox V4、Google Chrome V10 など、最新のウエブ閲覧ソフトで表示することができます。
ただ、全角文字の扱いはまだ確立していないのか、仮名漢字が表示されません。
仮名漢字も含んでルートマップを忠実に表示できるよう、Adobe pdf 疑似プリンタによる pdf へのエキスポートを試みましたが、プリントサイズを用紙の大きさと合わせるのが難しく、大幅にはみ出してしまって失敗。
最も無難と思われたのは、ファイルメニューの "ビットマップにエキスポート" を使って在来形式の画像ファイルに変換することでした。
ただ少々問題なのは、Inkscape からエキスポートできる画像ファイル形式が png に限られることです。
png はロスレス圧縮画像データ形式である所は良いのですがファイルサイズが膨れ上がり、svg のファイルサイズの7~8倍ほどまでになってしまいます。
このままでは、メールに添付して送ったり、容量の小さい共有フォルダーに掲出したりするとき、苦労の種になります。
画像ビューアー: Irfanview を使って再度変換し、jpg 形式にして見たらもとの svg とあまり違わないサイズのファイルに納まりました。
以上